Personalizing messages using Interactions
You can use individual data points from an incoming Interaction to personalize your send-outs. To do this you'll need the ID of the specific interaction schema.

In this case, this is the string "Reuse-Spring-2023".
You'll also need the name of the property / data point in the interaction that you'd like to insert into your send-out:

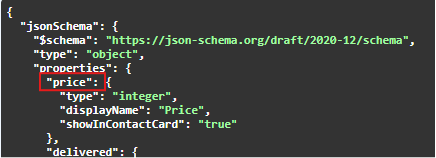
In this example, we want to insert the "price" value.
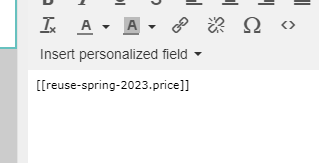
Once you know the interaction schema ID and the property name, combine them like this in the email editor:

Note that you'll need to lower-case the interaction schema ID. This was "Reuse-Spring-2023" in the interaction, but in the editor you'll write "reuse-spring-2023" as shown above.