Back in stock
For back-in-stock functionality the following prerequisites exist:
You must have at least one product feed connected to your Engage environment.
You must have the back-in-stock module enabled in your Engage environment.
You must have a back-in-stock email template available in your Engage environment.
Caution
For Engage to trigger a back-in-stock email, all products (including out of stock products) must be present in the product feed that is connected to Engage. If a product is not in the feed, a BIS email cannot be sent for it.
App toggle
To enable Shopify to sync inventory levels with Engage, and thus allow back-in-stock functionality to work, the toggle shown below needs to be enabled in the Voyado Engage app settings.
Just enable it (or disable it) and it will be automatically saved.

Important
The inventory sync only exports product inventory from Shopify locations that “Fulfills online orders“. If a location does not have this setting checked, then the inventory updates for that location will not be synced to Engage.
Theme block
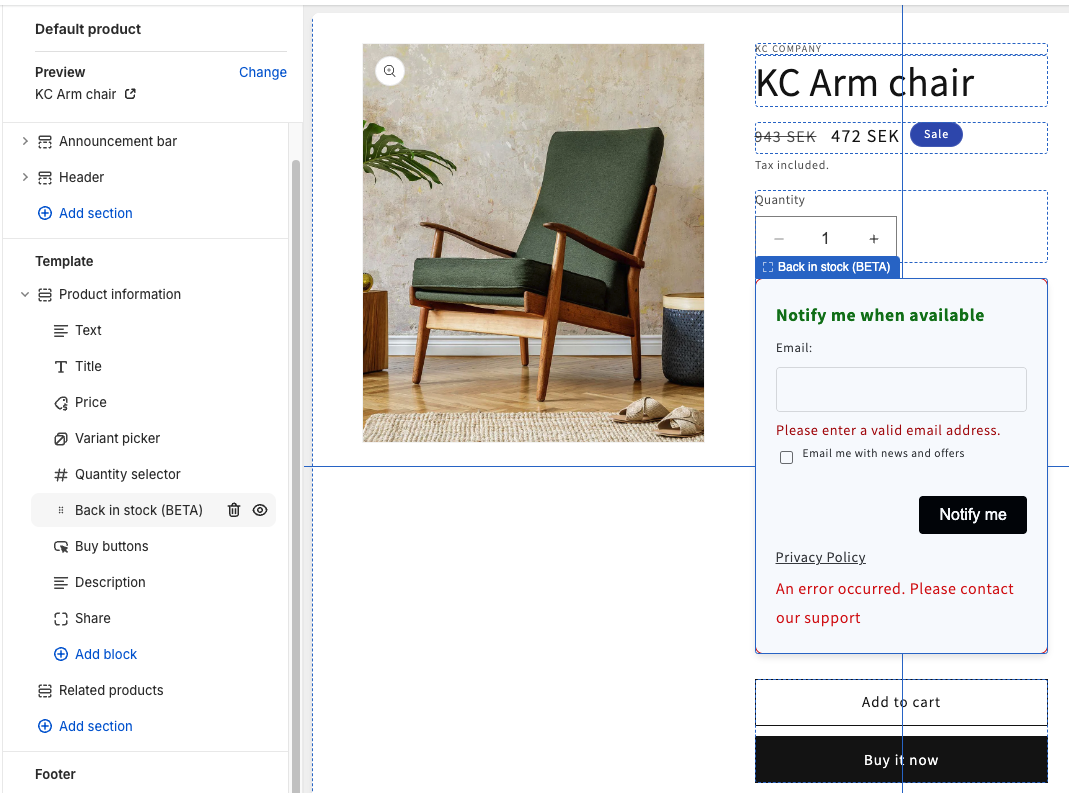
In the template editor in Shopify, you have access to a theme block that can be added to your product templates. Select "Add block" and look for "Back in stock" under the "Apps" tab.
When it's added, it will look like in the image below:

The texts in the back-in.stock block can be edited as usual.
Product settings
For the back-in-stock subscription form to be shown on a product page in a Shopify store, these criteria must be filled:
Product quantity must be tracked. This setting is found on the product page in Shopify Admin (“Track quantity”).
A product should NOT have the setting “Continue selling when out of stock“ checked.
In Engage
Once back-in-stock notifications are being sent from Shopify, Engage can act on them.
This usually consists of setting up an automation using the "Back in stock" automation trigger and using this to send an email or SMS to inform the customer that the item they have subscribed to is now back in stock. You can find full details of this in this article.
Example HTML and CSS
Here is how your HTML could look for the back-in-stock feature:
<div class="voyado-bis-form-container voyado-bis-DEFAULT" style=" background: !important; border: 1px solid #121212;">
<div class="voyado-bis-secondary-container">
<div class="voyado-bis-form-group" >
<span class="voyado-bis-title">Notify me when available</span>
</div>
<div class="voyado-bis-form-group" >
<label class="voyado-bis-label" for="email">Email:</label>
<input class="voyado-bis-input" type="email" id="email" name="email" requiredvalue=""/>
</div>
<div class="voyado-bis-error">Please enter a valid email address.</div>
<div class="voyado-bis-form-group voyado-bis-checkbox-group voyado-bis-no-mb" >
<input class="voyado-bis-checkbox" type="checkbox" id="consent_email" name="consent_email" required/>
<label class="voyado-bis-label" for="consent_email">Email me with news and offers</label>
</div>
<div class="voyado-bis-form-group" >
<label class="voyado-bis-label" for="phone">Phone:</label>
<input class="voyado-bis-input" type="tel" id="phone" name="phone" value=""/>
</div>
<div class="voyado-bis-error">Please enter a valid phone number</div>
<div class="voyado-bis-form-group voyado-bis-checkbox-group voyado-bis-no-mb" >
<input class="voyado-bis-checkbox" type="checkbox" id="consent_phone" name="consent_phone" required/>
<label class="voyado-bis-label" for="consent_email">Text me with news and offers</label>
</div>
<div style="text-align: right; margin-top:25px;">
<button style="background: !important;" class="voyado-bis-submit"type="button">Notify me</button>
</div>
<div class="voyado-bis-form-group voyado-bis-checkbox-group" style="width: 100%; text-align: center;padding-top: 10px;">
<a class="voyado-bis-tos" target="_blank" href="https://voyado.com">Privacy Policy</a>
</div>
<div style="color: red;">An error occurred. Please contact our support</div>
</div>
</div>And this is the custom CSS structure for that HTML:
.voyado-bis-DEFAULT {
//Add CSS here
}
.voyado-bis-BORDERED {
//Add CSS here
}
.voyado-bis-CUSTOM {
//Add CSS here
}
.voyado-bis-title {
//Add CSS here
}
.voyado-bis-title {
//Add CSS here
}
.voyado-bis-submit {
//Add CSS here
}