Running as headless
Running Shopify as headless means separating the Shopify e-commerce engine from its front-end, allowing you to replace it with your own front-end (the "head" here referring to the visual parts of Shopify).
This allows you to connect a Shopify back-end to multiple front-ends, such as websites, mobile apps, kiosks, chat interfaces and more. You'll still have access to Shopify's core e-commerce functions -- payment processing, inventory, product management -- while at the same time gaining full control over the design and functionality of the front-ends of all your digital touchpoints and making your customer's experiences exactly how you want them.

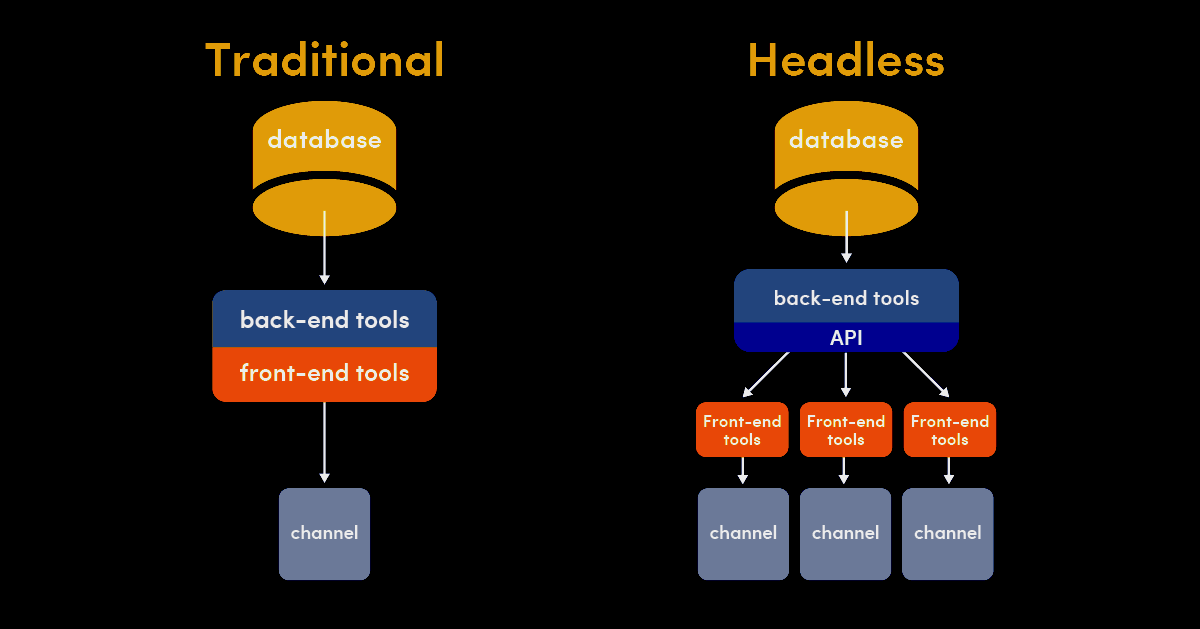
Headless vs traditional
Traditional Shopify is easy and fast to set up. A single installation package bundles all you need to create a store, display your products, manage your inventory, and process payments. In a headless Shopify implementation, you use the Storefront API to connect a Shopify backend with your front-end (or front-ends) of choice. You can build your front-end using Next.js, React, or any technology you like. A headless installation package will include all core e-commerce features you need, minus the front-end.
The Shopify API
Headless Shopify is enabled by the Shopify storefront API. Developers can leverage the API to store, fetch, and configure information related to carts, customers, checkout, orders, products, and more. You can access the Shopify through a REST API or with GraphQL.
Headless pros and cons
Running Shopify headless has the following general advantages:
Omnichannel shopping: Use the same Shopify engine to reach all your customers and easily add more touchpoints as and when you need them.
Better SEO: Customize the views that affect SEO and build a user-friendly website that loads faster and ranks higher on search engines.
Faster loading: Move processing to the backend and optimise your front-end to show only what is needed at any time and no more.
Customization: Use the front-end technology and design that suits you best, and enjoy the flexibility to upgrade both of those things in the future without affecting the backend.
But also a few possible disadvantages:
Shopify’s built-in design features: You'll no longer be able to use things like themes, templates, or any other built-in design elements. You'll need to build your front-end and all its design elements more or less from scratch.
Support needed: Full customization will require constant developer support. Managing multiple front-ends can be a lot of work for inexperienced or understaffed development teams.
Running headless with Engage
In the case of Engage, running headless Shopify comes with a few more considerations:
Abandoned cart will not work, since it is tied to the front-end. To use abandoned cart, the tracking script must be manually implemented by whoever builds your custom frontend.
As mentioned, the Engage app theme block is not used in headless. The information it displays -- vouchers, promotions, points and member levels -- can all be accessed through the Engage API (contact overview). See here for more details.