Guide: Installing the Onsite messaging script
All onsite messaging functionality requires a script to be included called redeal.js.
This is a step-by-step guide on how to correctly implement the script on a SPA website using Google Tag Manager. If you wish to implement the scripts in another way, the implementation needs to replicate the behaviour described below. There is an advanced technical script documentation at the end, below the step-by-step guide.
Before you start
Google Tag Manager needs to be correctly installed/implemented on your website. See this Google resource for reference.
Download and install Voyado plugin for Google Chrome for testing. (optional, but recommended)
In the default use case we will be implementing four tags.
Voyado Onsite Cornerwidget - Triggered on all (or most) landing pages and on every virtual page load to enable showing deals.
Voyado Onsite Hide - Triggered on pages where already opened deals should be hidden/closed.
Voyado Onsite Purchase - Triggered on the order confirmation (or similar page loaded directly after conversion).
Voyado Onsite Login - Triggered when a user login event occurs (i.e. user logs in to website manually or is "soft-logged in" when coming back to the website in a logged in state). This is not applicable to all implementations, but will be beneficial for most websites that lets users log in.
You may use whichever naming convention you please in Google Tag Manager, but naming the tags as above is suggested.
Tag #1 Voyado Onsite Cornerwidget
(On first page load and every virtual page load)
A version of the following script should trigger on all pageload events, with the exception of the checkout/cart page and order confirmation page.
<script>
if (typeof redeal !== 'function') {
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function()
{(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window, document, 'script', 'https://static.redeal.se/widget/js/redeal.js',
'redeal');
}
redeal('cornerwidget');
</script>The tag "cornerwidget" is commonly used to trigger onsite widgets in Onsite Manager, but can be exchanged for any other tag corresponding to a tag name in Onsite Manager. For advanced implementations, using multiple tags under different conditions enables triggering many different deals on site.
Important
When using a trigger with exceptions in GTM (as in the example below) it is important that the trigger event and the exception events are read at the same time in order for the exceptions to work. If a trigger is measured as a custom pageload event, the exceptions must also be custom pageload events in order to work properly.
Using a custom event, history change (or any other type of event) with exceptions of another type is not best practice and typically leads to problems.
Furthermore, best practice is to use triggers that are triggered at the same time not only within each tag, but also across all of the tags. (A custom event on pageload with different page paths in the screenshot examples below.)
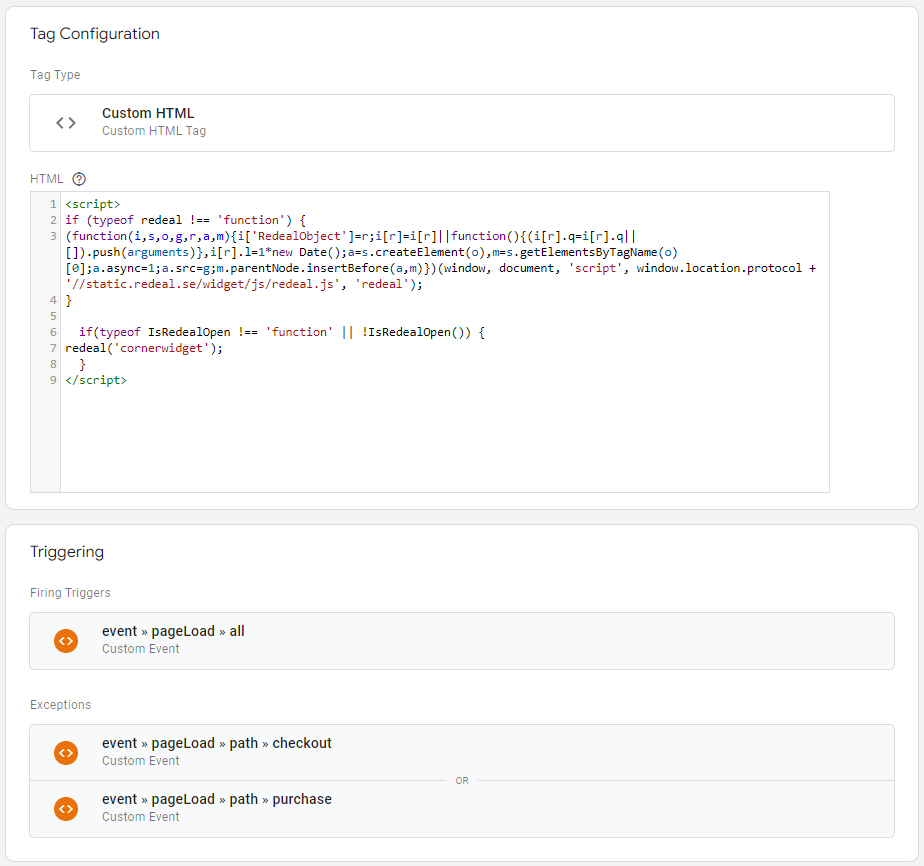
Correctly implemented, tag #1 should look something like the tag and triggers below.

Tag #2 Voyado Onsite Hide
(Hiding/closing open widgets on checkout page or other appropriate pages)
When implementing the scripts on a SPA website, a separate function needs to be used in order to close/hide any open deals when user navigates to a landing page where you do not wish to have deals visible (commonly in the checkout, for example).
Simply excluding these pages from the first script will only mean no deal will be triggered/loaded on these pages, but will not suffice to close an already open deal.
The script below is used to hide any open/already loaded deals when navigating to a specific landing page, but it can also be modified using tag names to only close open deals with a certain tag.
<script>
if(typeof redealHide === 'function') {
redealHide();
}
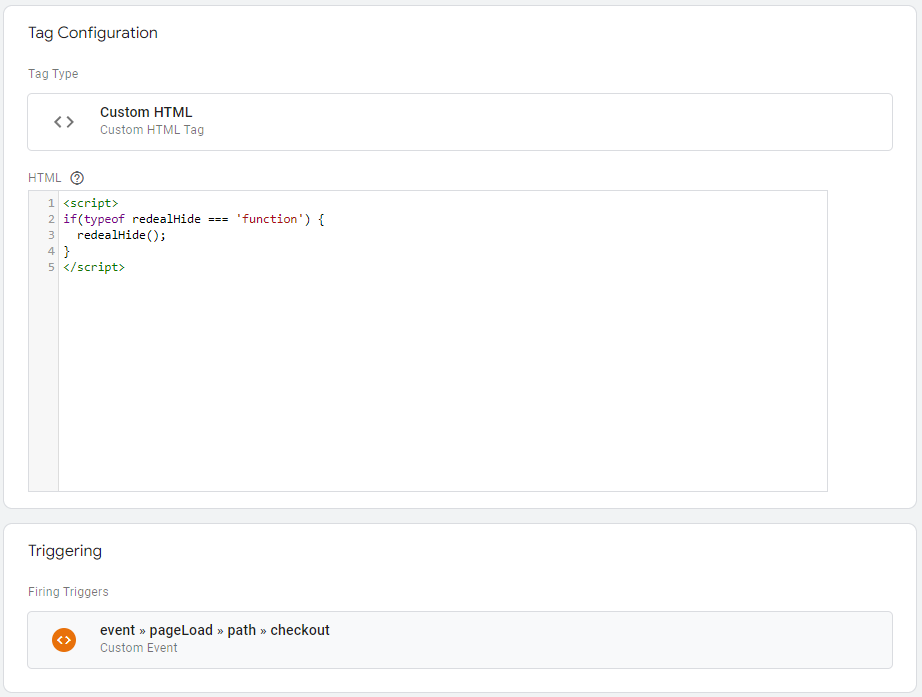
</script>Correctly implemented, tag #2 should look something like the tag and triggers below.

Tag #3 Voyado Onsite Purchase
(On order confirmation/post conversion page)
The final tag needs to be implemented on the landing page loaded immediately after conversion (typically the order confirmation/thank you page) using the script below.
<script>
if (typeof redeal !== 'function') {
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function()
{(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window, document, 'script', 'https://static.redeal.se/widget/js/redeal.js',
'redeal');
}
if(typeof IsRedealOpen !== 'function' || !IsRedealOpen('checkout')) {
redeal('checkout',
{
total: {{sumtotal}},
revenue: {{sumrevenue}},
currency: {{currencycode}},
email: {{userEmail}},
coupons: [ {{discountcode}} ]
});}
</script>The variables used to populate the fields "total", "revenue", "currency", "email" and "coupons" need to be configured as variables in your GTM setup, which may look different in each case. When reading the output, the following type of values will be expected:
Example of output expected and readable by Voyado Onsite
redeal('checkout',
{
total: "113.75",
revenue: "93",
currency: "SEK",
email: "john@doe.com",
coupons: [ "aJ7q54JU" ]
});Warning
If a variable is left out or is sent with an "empty" or "null" value, it will not break the user flow, it will just be ignored. However, leaving variables out may limit the use of some features and affect conversion tracking and reporting, so implementing the scripts with all the recommended variables populated is best practice and is recommended.
Note that "total" is expected to match the total monetary value paid by the end customer and "revenue" is the value excluding tax, shipping and other applicable fees.
"Coupons" is an array with all codes used in the purchase, if more than one code was used.
Additional fields that may be provided are name and phone number which can then be used to prefill data in any campaign loaded post checkout.
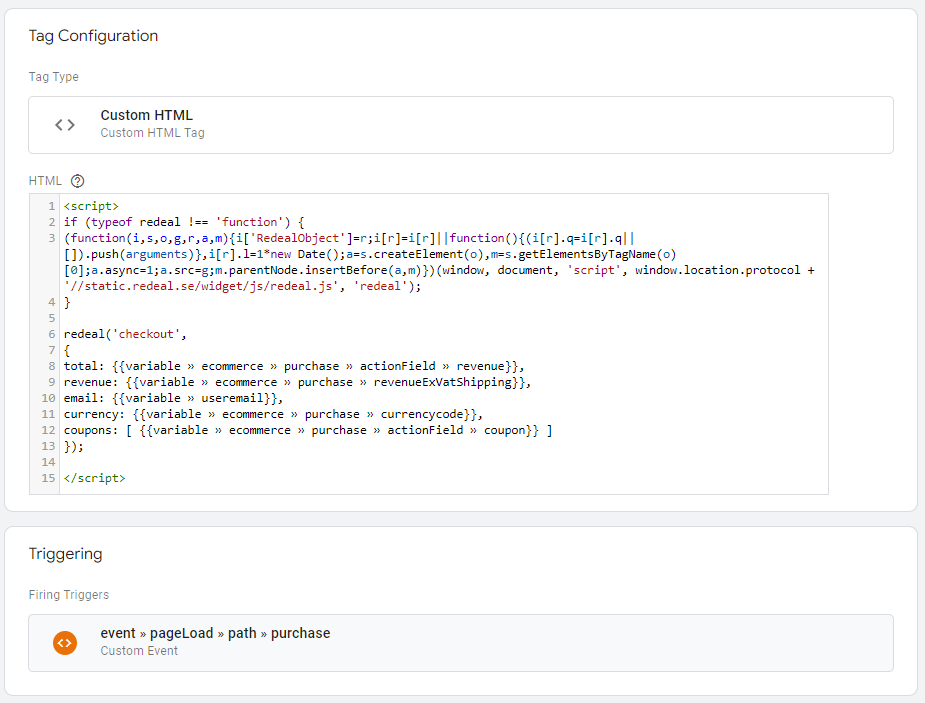
Correctly implemented, tag #3 should look something like the tag and triggers below.

Tag #4 Voyado Onsite Login
(Trigger login tag with contact details when user logs in)
For websites that feature a logged in version for registered visitors/members implementing the login tag enables functionality like automated consent updates using the Reach Ability feature.
The script below is used to call the script using the login tag and the user's email address. It should be triggered upon a login event when the user actively logs into the website, or directly upon pageload if a user returns to the website in a logged in state.
<script>
if (typeof redeal !== 'function') {
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function()
{(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,
document, 'script', window.location.protocol +
'//static.redeal.se/widget/js/redeal.js', 'redeal');
}
if(typeof IsRedealOpen !== 'function' || !IsRedealOpen('login')) {
redeal('login',
{
email: {{userEmail}}
});
}
</script>The variable used to populate the "email" field needs to be configured as a variable in your GTM setup, which may look different from case to case. When reading the output, we will expect an unhashed string.
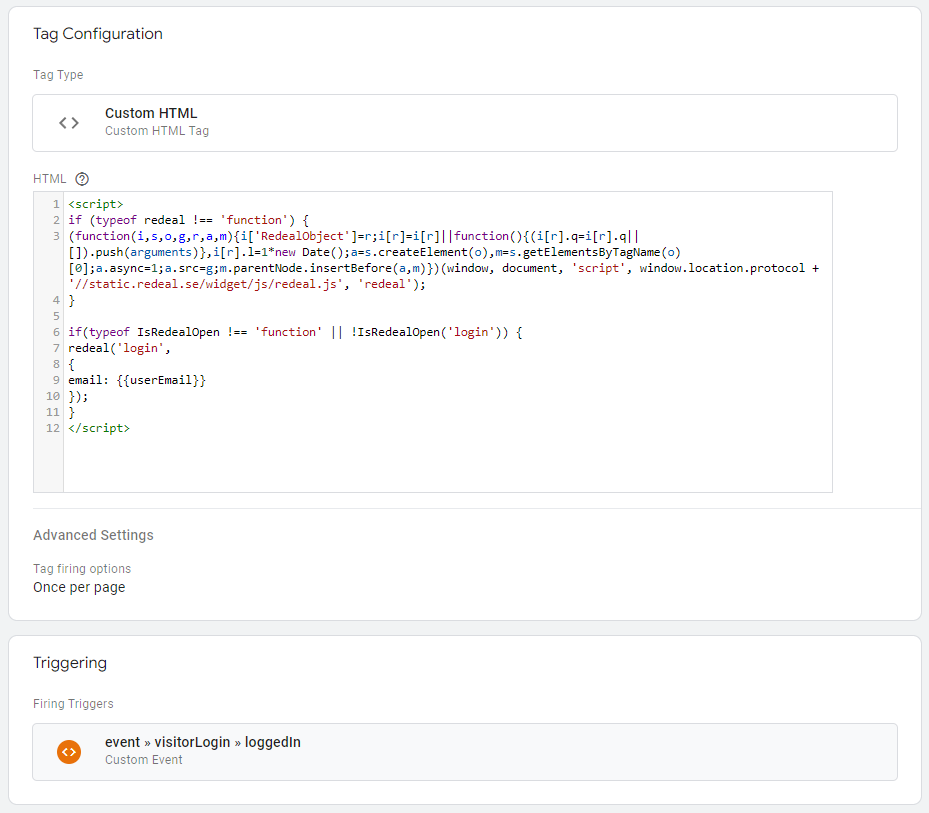
Correctly implemented, tag #4 should look something like the tag and triggers below.

This concludes the GTM implementation guide for SPA websites. Please reach out to our support or your Voyado representative with any questions that may arise.
Technical script documentation
This is an in detail description and breakdown of the script and how it can be implemented.
Introduction
Onsite messaging requires one script to be included called redeal.js, which can be included on all pages but the minimum requirement is landing pages and pages where the messaging widget will be displayed.
Onsite messaging has support for different types of triggers for starting onsite messaging user flows. All use the same script but are triggered differently. The type of flow is defined by the deal configuration using a tag, and the web site must be implemented to support the desired tag name.
Any tag names can be used but the standard tags that should be used are:
Tag name | Description |
|---|---|
checkout | The script should be loaded and triggered with this after purchase on the order confirmation page (thank you page) by calling the redeal('checkout', {order-information}) function. The function will need order information (defined below) as input and this is used to track conversions of deals. This tag may also trigger a deal to display, defined in Onsite Manager, but it is not necessary. |
cornerwidget | The corner widget is triggered by calling the redeal('cornerwidget', {prefill-information}) function on any or all landing pages. This will display a button in the edge of the web page which will open an onsite messaging flow. The function may receive prefilled information for improved user experience if available on site but it is not necessary. |
login | The script should be loaded and triggered with this after login by calling the redeal('login', {user-information}) function. The function will need user information (defined below) as input and this is used to trigger deals for incomplete contact data. This tag may trigger a deal to display, defined in Onsite Manager, but it is not necessary. |
Note that a flow is triggered by looking at the domain the page is loaded from. The deal config must match the domain to be active. This means that it is not possible to test the deal from a local development environment or from a server that is addressed with an IP address. If a test environment has a sub domain the configured deal will be triggered but if it is a different domain then the test domain needs to be added to the site configuration separately.
The script should be included on all pages containing an Onsite widget and the desired landing pages and target links defined in the deal.
Copy the following code and paste it in the source code directly following the first <body> tag.
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window, document, 'script', 'https://static.redeal.se/widget/js/redeal.js', 'redeal');Checkout
In order to attribute conversions and optionally trigger the deal widget on the “thanks for your order” / order confirmation page, a call is needed to provide information to Voyado. This call must be added after the script load statement.
redeal('checkout',
{
total: "113.75",
revenue: "93",
currency: "SEK",
email: "john@doe.com",
coupons: [ "aJ7q54JU" ]
});Use the properties above where revenue is the total excluding tax and coupons is an array with all codes used in the purchase. Additional fields that may be provided are name and phone which will be used for prefill and contact integrations.
Warning
If a variable is left out or is sent with an "empty" or "null" value, it will not break the user flow, it will just be ignored. However, leaving variables out may limit the use of some features and affect conversion tracking and reporting, so implementing the scripts with all the recommended variables populated is best practice and is recommended.
Corner widget
The corner widget is triggered with a simple function call.
redeal('cornerwidget');Alternatively, if user information is present on the web site it can be sent to the script for prefill of fields in order to improve the user experience. All fields are optional.
redeal('cornerwidget',
{
email: "john@doe.com",
name: "John Doe",
phone: "999999999"
});Login
In order to enable contact data maintenance and if some data is missing optionally trigger the deal widget to complete the contact details. This call must be added after the script load statement.
redeal('login',
{
email: "john@doe.com",
phone: "+46733133000000"
});Use properties above may contain additional custom fields used in contact integrations.
Hide
SPA websites may see loaded onsite messages still showing for the end user when they navigate from one page to another. To hide an already loaded message (for example on checkout page or other appropriate pages) a separate function needs to be used.
redealHide();
Target links
For each deal that is configured in Onsite Manager a target link is generated. This link can be used in emails or social media posts to generate traffic to your web site and activate an onsite messaging flow.
If target links are distributed by a marketing automation tool that supports personalized tags/variables on send then the link should contain the name and email as:
Redeal-Target-Link?email=*|Email|*&name=*|Name|*
This will automatically prefill the name and/or email address automatically. Please refer the marketing automation tool documentation for specific format of variables.
Custom trigger tags
To trigger the flows by customer trigger call the redeal(x) function where x is a deal trigger tag defined in the Onsite Manager. For example this can be called using an onclick event:
onclick="redeal('x');"If multiple action deals are configured with the same trigger tag then the deal will be randomly selected to provide an A/B testing facility. Note that, as with all triggers, the script must have been loaded on the page first for this to work.
Verification of installation
A Chrome plugin is available for verifying the installation. It can be downloaded here.
Note
The Chrome plugin will only detect if the script is loaded on the current page so wait until the page is fully loaded.
Using the URL-parameter ?voyado-clear will clear memory of previous user interaction from local and session storage which is highly useful when testing onsite messages on a website.
Example - Order confirmation page script with transaction details
A correctly implemented script for the order confirmation page with transaction details will look like this:
<script>
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window, document, 'script',
'https://static.redeal.se/widget/js/redeal.js', 'redeal');
redeal('checkout',
{
total: "113.75",
revenue: "93",
currency: "SEK",
email: "john@doe.com",
coupons: [ "aJ7q54JU" ]
});
</script>Example - Landing page script with corner widget
A correctly implemented script for landing pages that will also be able to display cornerwidget campaigns will look like this:
<script> (function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window, document, 'script',
'https://static.redeal.se/widget/js/redeal.js', 'redeal');
redeal('cornerwidget');
</script>