Guide: Installing the Onsite messaging script using Google Tag Manager
All onsite messaging functionality requires a script to be included called redeal.js.
This is a step-by-step guide on how to correctly implement the script on your SPA website using Google Tag Manager.
Before you start
Google Tag Manager needs to be correctly installed/implemented on your website. See this Google resource for reference.
Download and install Voyado plugin for Google Chrome for testing. (optional, but recommended)
In the default use case we will be implementing four tags.
Voyado Onsite Cornerwidget - Triggered on all (or most) landing pages and on every virtual page load to enable showing deals.
Voyado Onsite Hide - Triggered on pages where already opened deals should be hidden/closed.
Voyado Onsite Purchase - Triggered on the order confirmation (or similar page loaded directly after conversion).
Voyado Onsite Login - Triggered when a user login event occurs (i.e. user logs in to website manually or is "soft-logged in" when coming back to the website in a logged in state). This is not applicable to all implementations, but will be beneficial for most websites that lets users log in.
You may use whichever naming convention you please in Google Tag Manager, but naming the tags as above is suggested.
Tag #1 Voyado Onsite Cornerwidget
(On first page load and every virtual page load)
A version of the following script should trigger on all pageload events, with the exception of the checkout/cart page and order confirmation page.
<script>
if (typeof redeal !== 'function') {
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function()
{(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window, document, 'script', 'https://static.redeal.se/widget/js/redeal.js',
'redeal');
}
if(typeof IsRedealOpen !== 'function' || !IsRedealOpen()) {redeal('cornerwidget');
}
</script>The tag "cornerwidget" is commonly used to trigger onsite widgets in Onsite Manager, but can be exchanged for any other tag corresponding to a tag name in Onsite Manager. For advanced implementations, using multiple tags under different conditions enables triggering many different deals on site.
Important
When using a trigger with exceptions in GTM (as in the example below) it is important that the trigger event and the exception events are read at the same time in order for the exceptions to work. If a trigger is measured as a custom pageload event, the exceptions must also be custom pageload events in order to work properly.
Using a custom event, history change (or any other type of event) with exceptions of another type is not best practice and typically leads to problems.
Furthermore, best practice is to use triggers that are triggered at the same time not only within each tag, but also across all of the tags. (A custom event on pageload with different page paths in the screenshot examples below.)
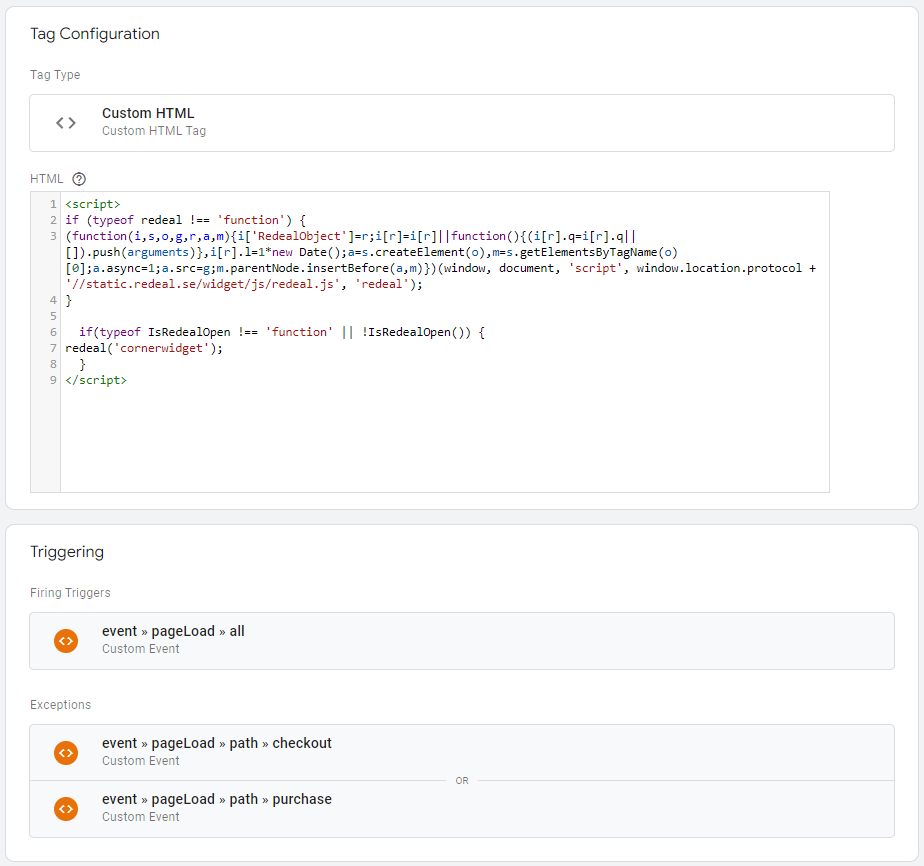
Correctly implemented, tag #1 should look something like the tag and triggers below.

Tag #2 Voyado Onsite Hide
(Hiding/closing open widgets on checkout page or other appropriate pages)
When implementing the scripts on a SPA website, a separate function needs to be used in order to close/hide any open deals when user navigates to a landing page where you do not wish to have deals visible (commonly in the checkout, for example).
Simply excluding these pages from the first script will only mean no deal will be triggered/loaded on these pages, but will not suffice to close an already open deal.
The script below is used to hide any open/already loaded deals when navigating to a specific landing page, but it can also be modified using tag names to only close open deals with a certain tag.
<script>
if(typeof redealHide === 'function') {
redealHide();
}
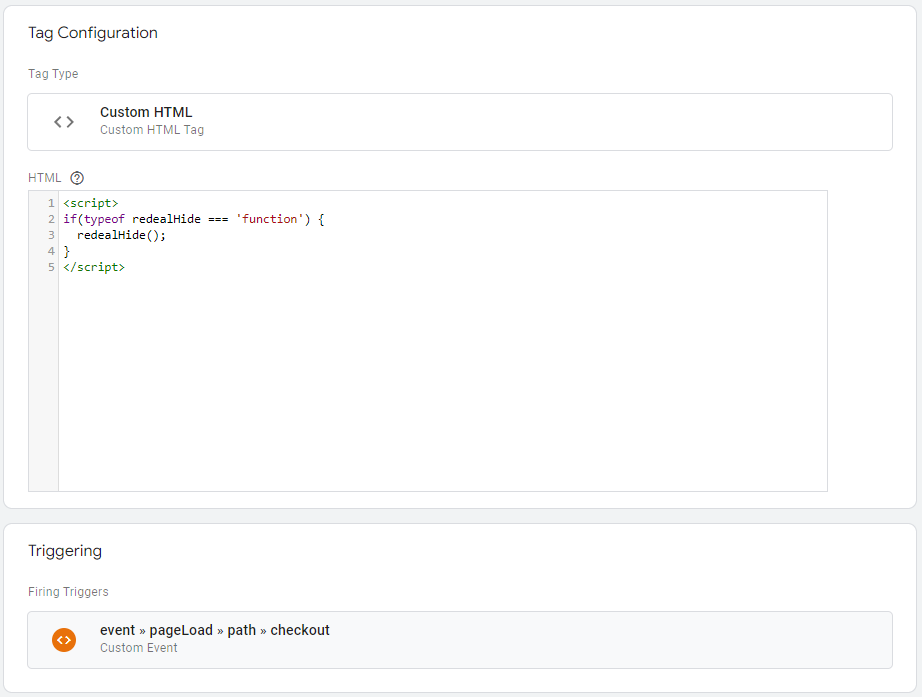
</script>Correctly implemented, tag #2 should look something like the tag and triggers below.

Tag #3 Voyado Onsite Purchase
(On order confirmation/post conversion page)
The final tag needs to be implemented on the landing page loaded immediately after conversion (typically the order confirmation/thank you page) using the script below.
<script>
if (typeof redeal !== 'function') {
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function()
{(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window, document, 'script', 'https://static.redeal.se/widget/js/redeal.js',
'redeal');
}
if(typeof IsRedealOpen !== 'function' || !IsRedealOpen('checkout')) {
redeal('checkout',
{
total: {{sumtotal}},
revenue: {{sumrevenue}},
currency: {{currencycode}},
email: {{userEmail}},
coupons: [ {{discountcode}} ]
});}
</script>The variables used to populate the fields "total", "revenue", "currency", "email" and "coupons" need to be configured as variables in your GTM setup, which may look different in each case. When reading the output, the following type of values will be expected:
Example of output expected and readable by Voyado Onsite
redeal('checkout',
{
total: "113.75",
revenue: "93",
currency: "SEK",
email: "john@doe.com",
coupons: [ "aJ7q54JU" ]
});Warning
If a variable is left out or is sent with an "empty" or "null" value, it will not break the user flow, it will just be ignored. However, leaving variables out may limit the use of some features and affect conversion tracking and reporting, so implementing the scripts with all the recommended variables populated is best practice and is recommended.
Note that "total" is expected to match the total monetary value paid by the end customer and "revenue" is the value excluding tax, shipping and other applicable fees.
"Coupons" is an array with all codes used in the purchase, if more than one code was used.
Additional fields that may be provided are name and phone number which can then be used to prefill data in any campaign loaded post checkout.
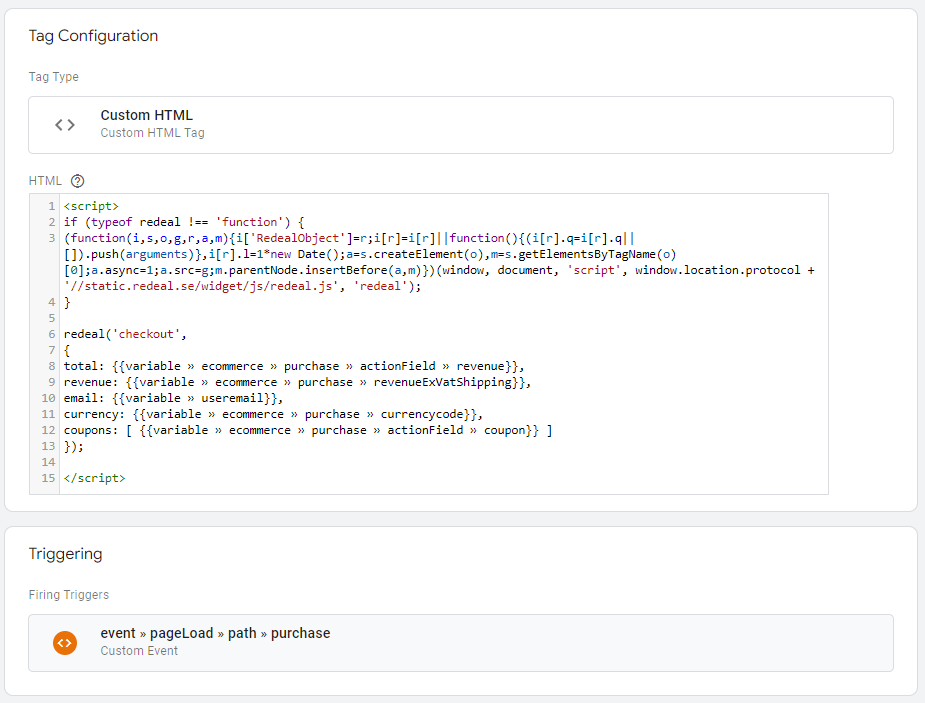
Correctly implemented, tag #3 should look something like the tag and triggers below.

Tag #4 Voyado Onsite Login
(Trigger login tag with contact details when user logs in)
For websites that feature a logged in version for registered visitors/members implementing the login tag enables functionality like automated consent updates using the Reach Ability feature.
The script below is used to call the script using the login tag and the user's email address. It should be triggered upon a login event when the user actively logs into the website, or directly upon pageload if a user returns to the website in a logged in state.
<script>
if (typeof redeal !== 'function') {
(function(i,s,o,g,r,a,m){i['RedealObject']=r;i[r]=i[r]||function()
{(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,
document, 'script', window.location.protocol +
'//static.redeal.se/widget/js/redeal.js', 'redeal');
}
if(typeof IsRedealOpen !== 'function' || !IsRedealOpen('login')) {
redeal('login',
{
email: {{userEmail}}
});
}
</script>The variable used to populate the "email" field needs to be configured as a variable in your GTM setup, which may look different from case to case. When reading the output, we will expect an unhashed string.
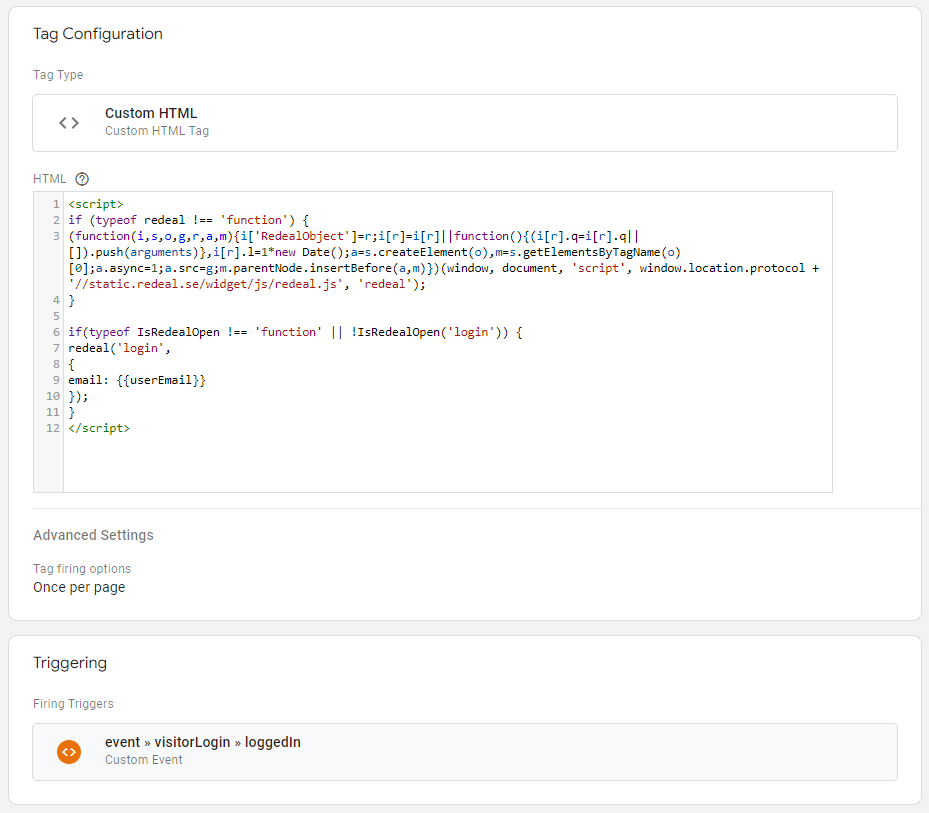
Correctly implemented, tag #4 should look something like the tag and triggers below.

This concludes the GTM implementation guide for SPA websites. Please reach out to our support or your Voyado representative with any questions that may arise.